Sie kennen das vielleicht: Irgendwann kann man die Tapeten im Wohnzimmer nicht mehr sehen. Man macht sich dann Gedanken und plant ein Wochenende für Malerarbeiten ein – damit man später wieder mit Wohlbehagen auf der Couch sitzen kann um den Wandbehang anzustarren. Manchmal ist eben ein Tapetenwechsel notwendig – auch in meinem digitalen Wohnzimmer. Mein Blog sieht seit heute anders aus. Das bisherige Erscheinungsbild mochte ich einfach nicht mehr sehen. Ich habe deshalb tagelang digital herumgekritzelt – und hoffe, dass die neue Optik weiterhin Lust aufs Lesen macht (und mir

wieder mehr Ansporn gibt, neue Texte zu schreiben).
Dieses Layout gibt es tatsächlich nur hier – ich bitte die Leserschaft schon jetzt um Hinweise und Meinungen, wie das neue Template gefällt – und ob es irgendwo noch fehlerhafte Darstellungen gibt. Vielen Dank!
Das neue kohlhof.de-Theme heißt “kritzel” – und sieht ja auch an einigen Stellen bekritzelt aus. Die Idee habe ich aus meinem Arbeitsleben übernommen. Selbstverständlich verfolge ich Besprechungen und Konferenzen stets mit einem ebenso angemesssenen wie notwendigen Maß an Aufmerksamkeit. Aber fast schon automatisch fange ich an, auf meinen Notizzetteln herumzuklieren. So entstehen Muster aus Kringeln, Kurven und Linien – und manchmal auch kleine Bildchen (meine Omi war übrigens auch eine ganz eifrige Kringel-beim-Telefonieren-Malerin).
Also habe ich mal angefangen, mit dem Grafik-Tablett zu kritzeln. Drei Dinge sind an diesem Theme besonders:
- Da wären zunächst die blauen grafischen Elemente, insbesondere die kleinen Pictogramme, die neben einigen Postings angezeigt werden. Sie werden abhängig von den verwendeten Schlagwörtern angezeigt und sollen für unendliche Neugier bei Ihnen, geschätzte Damen, werte Herren sorgen, weil sie sich stundenlang durchs Blog klicken, um neue exklusive Zeichnungen aus der Hand des Blogbetreibers zu finden.
- Die Meta-Daten jedes Beitrags wie das Veröffentlichungs-Datum, die Anzahl der User-Kommentare und die Schlagwörter stehen nun rechts neben jedem Text. Ich hatte es zuvor lange als störend empfunden, dass Schlagwörter und dergleichen immer über und/oder unter dem Text zu finden waren. Meinem Eindruck nach hindert das den Lesefluss. Sicherlich sind Meta-Angaben notwendig – aber rechts am Rand lenken Sie hoffentlich nicht mehr so stark vom Wesentlichen ab.
- Dieser Blog ist mein digitales Wohnzimmer, und ich habe einen Untermieter: katharineum94.de. Hier gibt es Infos für meine ehemaligen Mitschüler. Auch wenn Sie nicht zu den Katharineern gehören, klicken Sie doch gleich mal oben auf den Link, sie werden dann schon merken, was die dritte neue Besonderheit ist.
Ich habe hier schon öfter über das Layout von Internetseiten geschrieben. Die Tatsache, dass kohlhof.de nun also so bekritzelt aussieht, dass die Meta-Daten verrückt sind, dass Fotos nun einen Rahmen haben – all das lässt sich mit Hilfe von CSS-Angaben

einstellen. Cascading-Style-Sheets dienen zur Definition jedes einzelnen Layout-Elements einer Internetseite: Schriftart, -größe, -farbe und hunderte andere Werte. Ich kenne mich damit ein wenig aus. Aber tatsächlich nur ein wenig. Trotzdem macht es mir erschreckend viel Spaß, stundenlang Blöcke, Klassen und Absätze zu definieren.
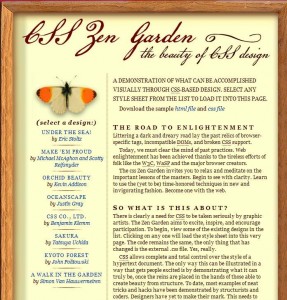
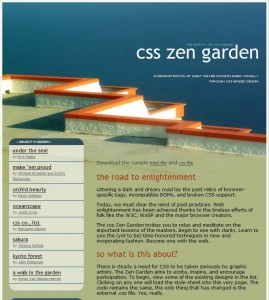
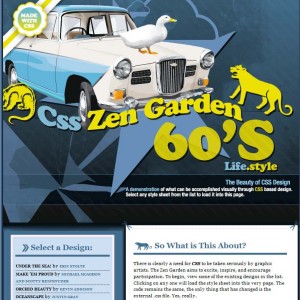
Inspiration kommt dabei unter anderem von der wundervollen Internetseite csszengarden.com.

Dort zeigen Designer, die wahrscheinlich sogar in CSS träumen, was mit diesen Layout-Definitionen wirklich möglich ist. Das Konzept des CSS-Zen-Gardens ist, dass Designer eine unveränderliche, vorgegebene HTML-Seite, also eine Internetseite, neu gestalten, und zwar allein

mit CSS-Angaben (und mithilfe grafischer Elemente, die über CSS eingebunden werden). Das Durchblättern dieser Designs kann tatsächlich einen gewissen meditativen Einfluss haben.
Wie lief der Erneuerungsprozess von kohlhof.de?
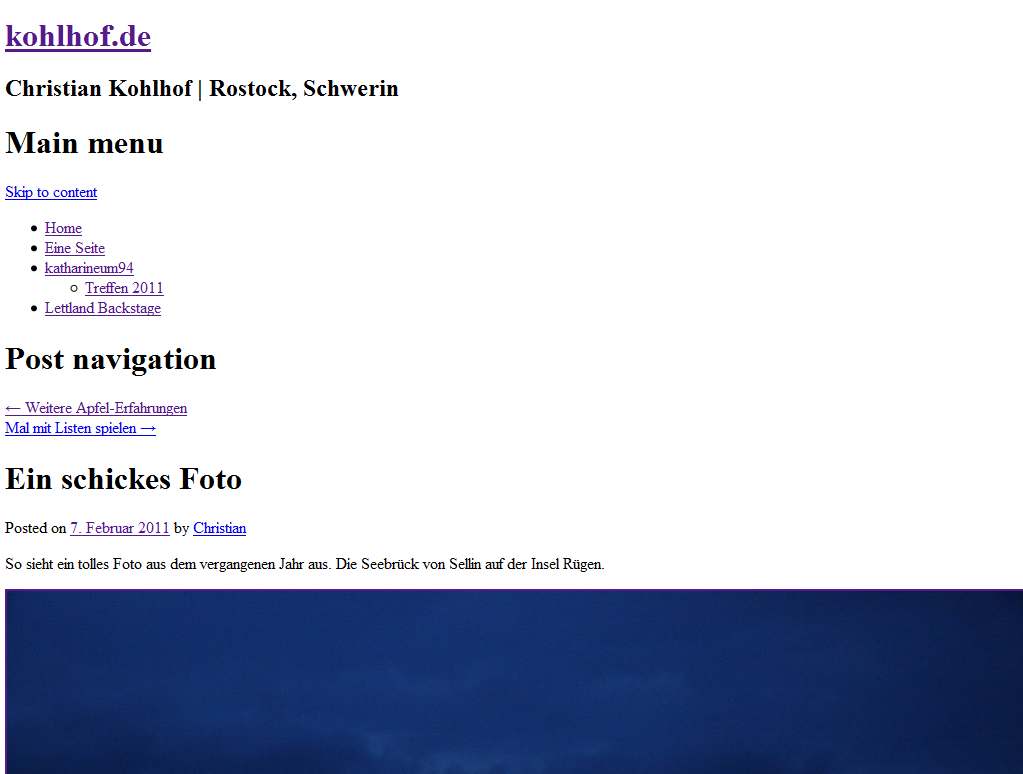
Grundsätzlich: Wenn es keine Style-Sheets gäbe, dann sähen Internetseiten 1. alle sehr ähnlich und zudem langweilig aus. Gäbe es kein Style-Sheet, sähe diese Seite so aus:

Wir sind uns sicherlich alle einig: So kann es nicht bleiben. Um für WordPress-Blogs, wie dieses eines ist, ein neues Layout zu entwickeln, lädt man sich am besten eines der tausenden bereits vorhandenen Templates, um dieses dann an eigene Bedürfnisse anzupassen. Dabei sollte man darauf achten, dass die Vorlage, die man modifizieren möchte, nicht zu überladen ist (Das vorherige kohlhof.de-Layout basierte auf dem Template-System “k2” – einem sehr mächtigen System, das nicht nur jede Menge zusätzliche, praktische Layout-Features beinhaltete, sondern auch zusätzliche Funktionen – das alles ist aber für Laien, Anfänger und einigermaßen Fortgeschrittene schwer zu durchschauen und leider auch nicht besonders gut dokumentiert – was man von einem kostenlosen und ehrenamtlichen Projekt ja auch nicht grundlegend erwarten muss).
Eine vergleichsweise einfache, schlanke Layout-Vorlage ist zum Beispiel das Theme “toolbox”. Es ist auf dem aktuellen technischen Stand – und der Code ist auch schon recht übersichtlich. Mit Toolbox in seier ursprünglichen Form sieht dieser Blog dann so aus:

Was dann folgt, ist stundenlanges Layouten, Eintippen von Abständen und Laufweiten, Farbcodes, dazu das Zeichnen mit dem Grafiktablett sowie das Überprüfen im Browser. Für gewöhnlich ist in dieser Periode keine Zeit für Dinge wie Rasieren, frische Luft schnappen oder Mal-Rechtzeitig-Ins-Bett-Gehen. Keine Woche später sieht kohlhof.de nun also so aus.

Das alles ist nur möglich, wenn man weiß, wo man nachschlagen kann, falls etwas nicht auf Anhieb funktioniert (und das kommt häufig vor, speziell wenn man tief in verschachtelten Element-Klassen rumfuhrwerkt). Literatur über das Arbeiten mit CSS-Konfigurationen war und ist unter anderem:
- Meyer, Eric A.: Cascading Style Sheets Das umfassende Handbuch; O’Reilly, Köln (2005)
- Shea, Dave, Holzschlag, Molly E.: Zen und die Kunst des CSS-Designs; Addison-Wesley, München (2008)
- Hoffmann, Manuela: Modernes Webdesign Gestaltungsprinzipien Webstandards Praxis; Galileo Press, Bonn (2008)
- Dazu dann noch das immer noch sensationelle Internet-Handbuch selfhtml, das auch über CSS-Angaben aufklärt.
Jüngste Neuerungen für die neuen CSS-Versionen 3 und HTML 5 sind in obigen Nachschlagewerke aber kaum berücksichtigt.
Entscheidend ist aber auch zu wissen: Jeder Browser stellt Webseiten leicht anders dar. Das liegt auch an den Schriftarten, die auf dem Rechner installiert sind, von dem aus Seiten aufgerufen werden. Wer also Webseiten gestaltet, muss wissen, dass sie nicht auf allen Monitoren identisch angezeigt werden. Das Ziel ist also, die Darstellung in allen möglichen Programmen annähernd identisch zu bewerkstelligen. Auch in diesem Zusammenhang bitte ich um sachdienliche Hinweise per Mail oder in den Kommentaren.
Viel Spaß mit kohlhof.de!
Deine neue Homepage
Also hier nochmals meine spezielle Meinung zu deiner neuen Seite. Ich finde sie um einiges schöner als früher, irgendwie eleganter, blau-grau, doch, sieht sehr gut aus und auch sehr übersichtlich. Was ich jetzt nur mal grade ausprobieren muss, ist Untenstehendes, was du mit Tags, also Auszeichnung, bezeichnest. Mal sehen, ob das klappt … Ist aber nicht wie früher zum Anklicken? Man muss die Befehle eingeben? Ist das richtig?
Mal sehen, was jetzt davon geklappt hat …
Ja, genau so sollte es sein …
Tja, das ist ja schon nicht schlecht. Bitte beachten: Die Zeichen in den spitzen Klammern sind HTML-Funktionen, und die bestehen alle aus einem öffnenden und einem schließenden Element. Alles, was dazwischen steht wird entsprechend formatiert.
Das öffnende Element entspricht diesem Muster:
<FUNKTION>,das schließende Element hat dieses Muster:
</FUNKTION>.Ähnlich wie bei Tex oder LaTex. Der Unterschied ist also der Schrägstrich, der den Sack zu macht.
Die wichtigsten HTML-Befehle sind also fürs
fette Hervorheben:
<b>fette Hervorheben</b>und fürs
kursive Hervorheben:
<i>kursive Hervorheben</i>.